Você sabe o que é um favicon?
Ao abrir um site na Internet, a guia superior exibirá o título da página e, à esquerda, você verá um ícone que varia de acordo com o conteúdo que você abre. Este é o favicon! Este termos é derivados das abreviações das palavras em inglês “favorite” e “icon”, que são ícones favoritos. Ele também será exibido quando a página for marcada e o histórico de navegação for aberto. Se a pessoa pesquisar nos sites visitados, pode realizar uma filtragem visual até encontrar a imagem pesquisada.
Outra forma de visualizar o ícone é digitando o endereço na barra do navegador, desde que você já tenha visitado esta página. Ao preencher o URL e sugerir algumas páginas, você pode ver o ícone do site na guia que se abre na parte inferior.
Por que usar um favicon no seu site?
A configuração de um favicon no site é fundamental para ajudar a construir sua presença digital. Afinal, quando o usuário abre determinadas páginas do seu site, um pequeno arquivo de imagem com o seu logotipo passa a fazer parte do campo de visão do usuário.
Ele também pode identificar facilmente o site, porque mesmo se você estiver em outra guia – ou, mais importante, várias delas estão abertas – você não precisa reabri-lo para saber a qual guia se trata. Dessa forma, depois de ver a imagem associada à sua marca várias vezes, os visitantes entenderão que toda vez que esse ícone aparecer, é o seu site.
Usar Favicon no Site melhora o Branding da marca e também melhora a Experiência de Usuário. Através do Favicon identifica-se qual é o seu site em meio a tantas abas e aplicativos abertos.
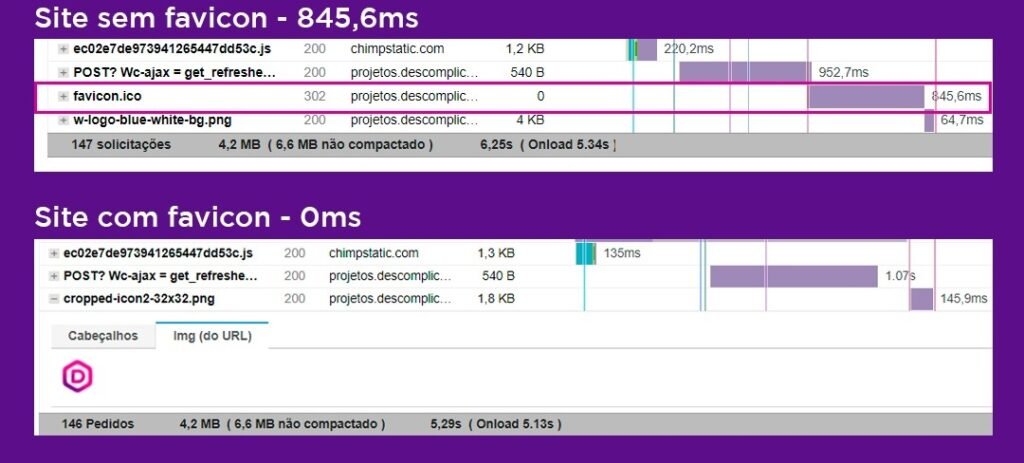
Além disso usar um favicon melhora a velocidade, pois todos os navegadores fazem uma requisição desse arquivo. (veja o exemplo abaixo)

Como configurar ou mudar o favicon do seu site?
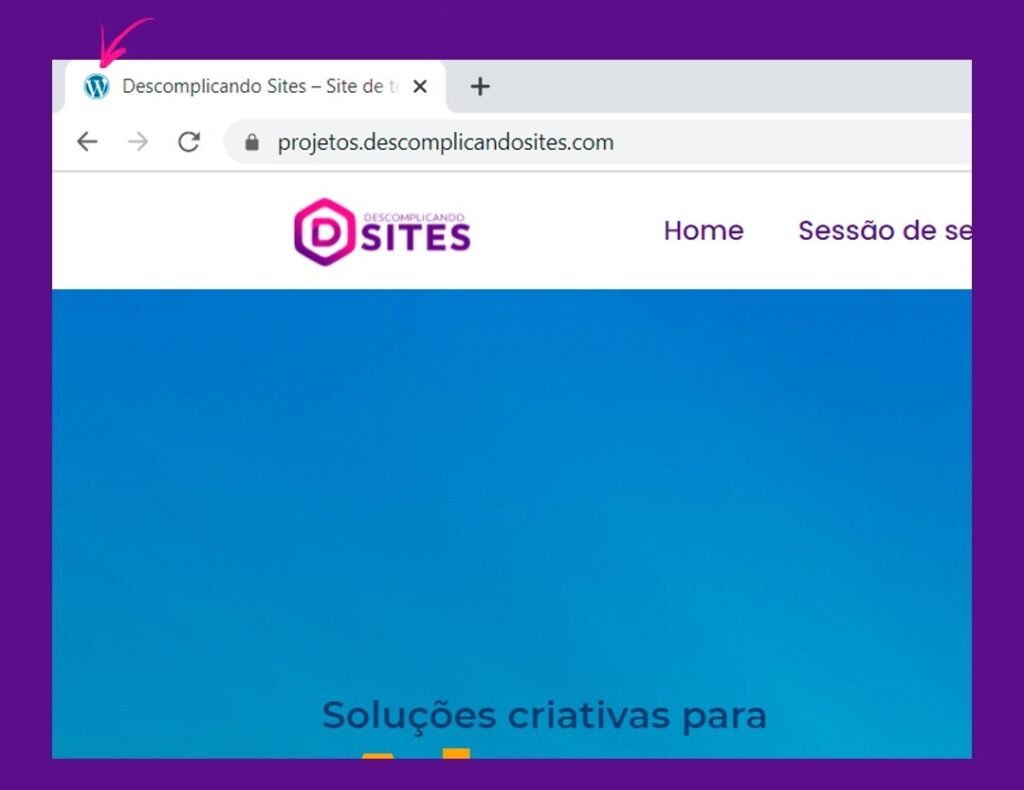
Provavelmente você já acessou alguns sites e percebeu que eles estavam com o logo do WordPress, ou com o simbolo de um globo no topo da guia de navegação.

Isso significa que o desenvolvedor não adicionou o favicon do site.
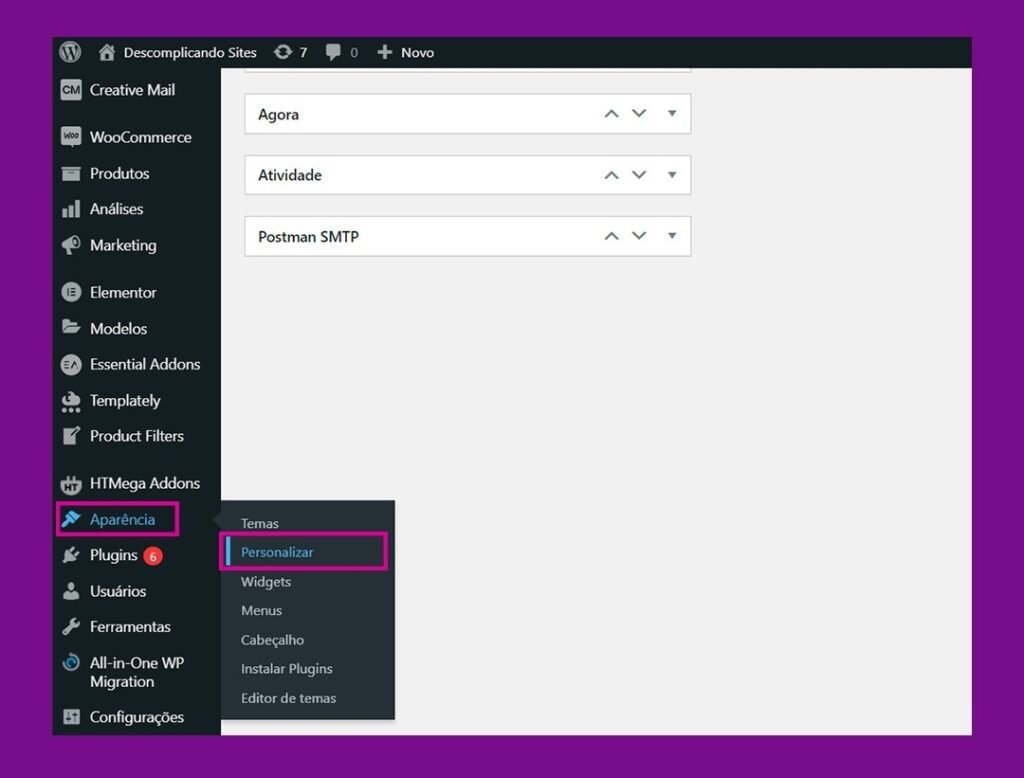
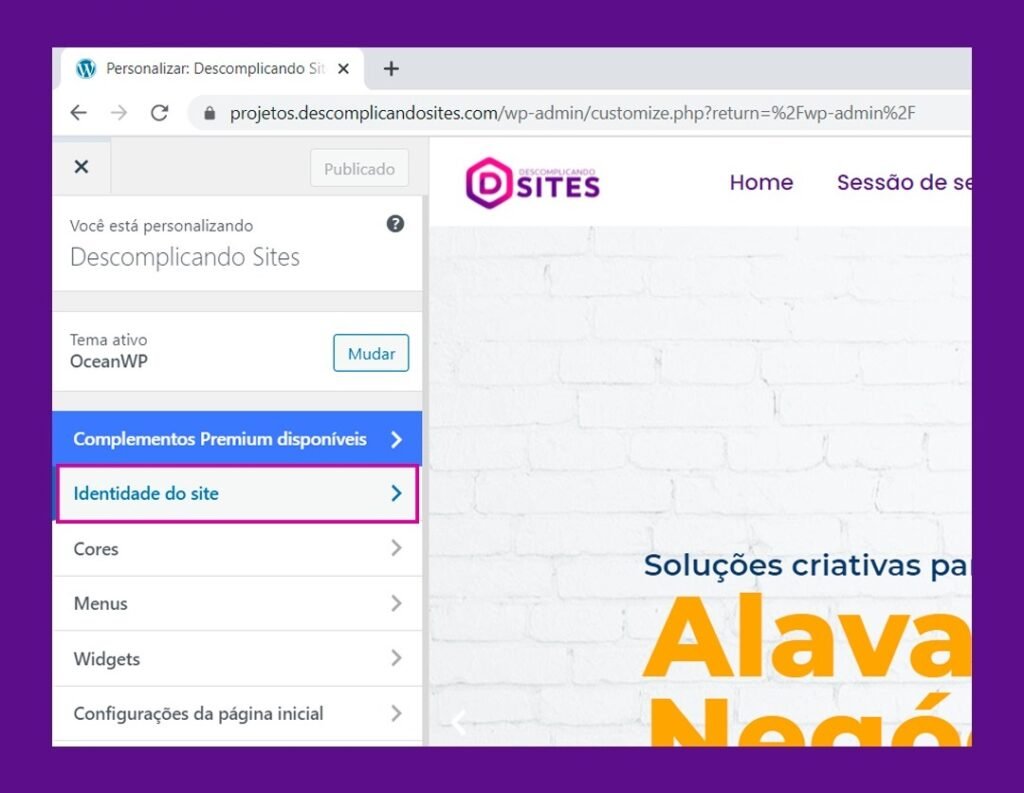
Para adicionar, acesse o painel administrativo do WordPress, passe o mouse sobre “Aparência” e depois clique em “Personalizar”.

Nas opções do seu tema, procure por “Identidade do site” e clique em cima.

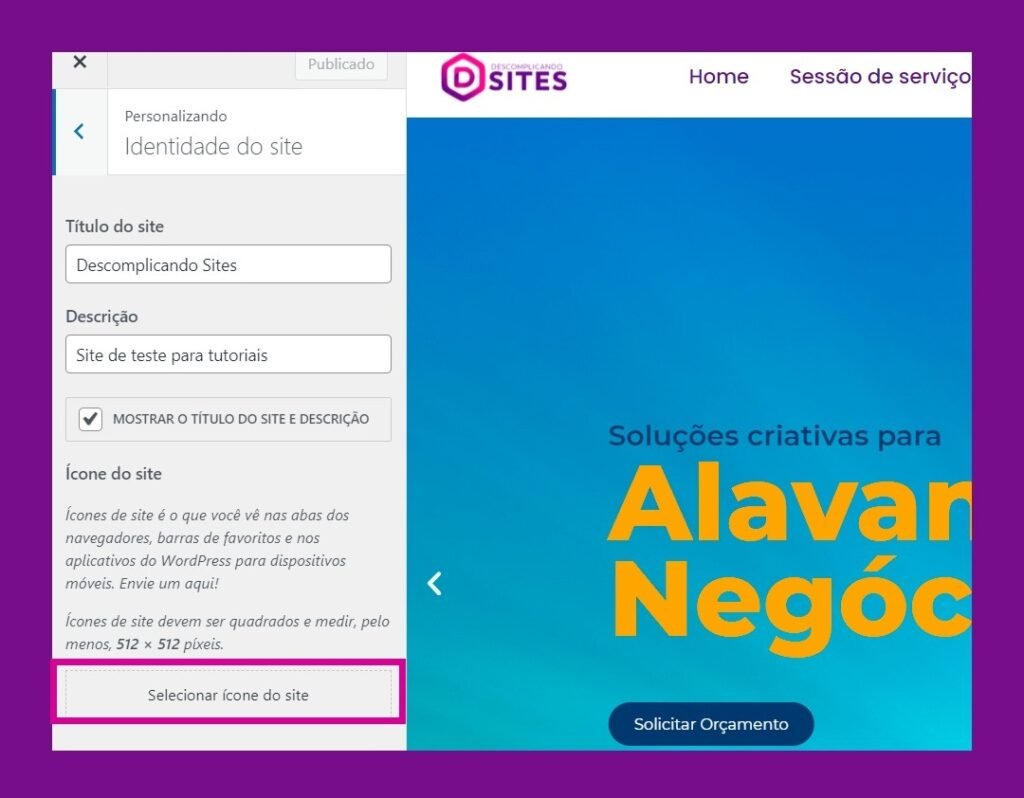
Nas opções do seu tema, procure por “Identidade do site” e clique em cima.

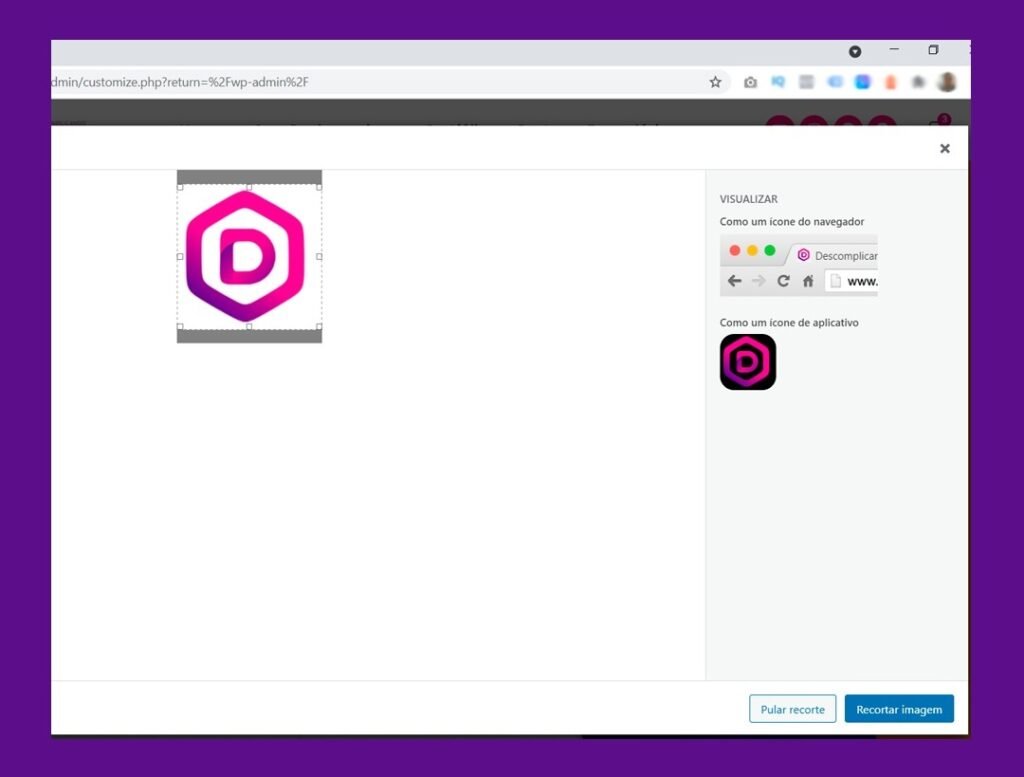
Você pode reposicionar e recortar o ícone. Veja na visualização ao lado, se esta ficando legal. Depois clique no botão “Recortar Imagem” ou “Pular Recorte” caso não queira recortar.

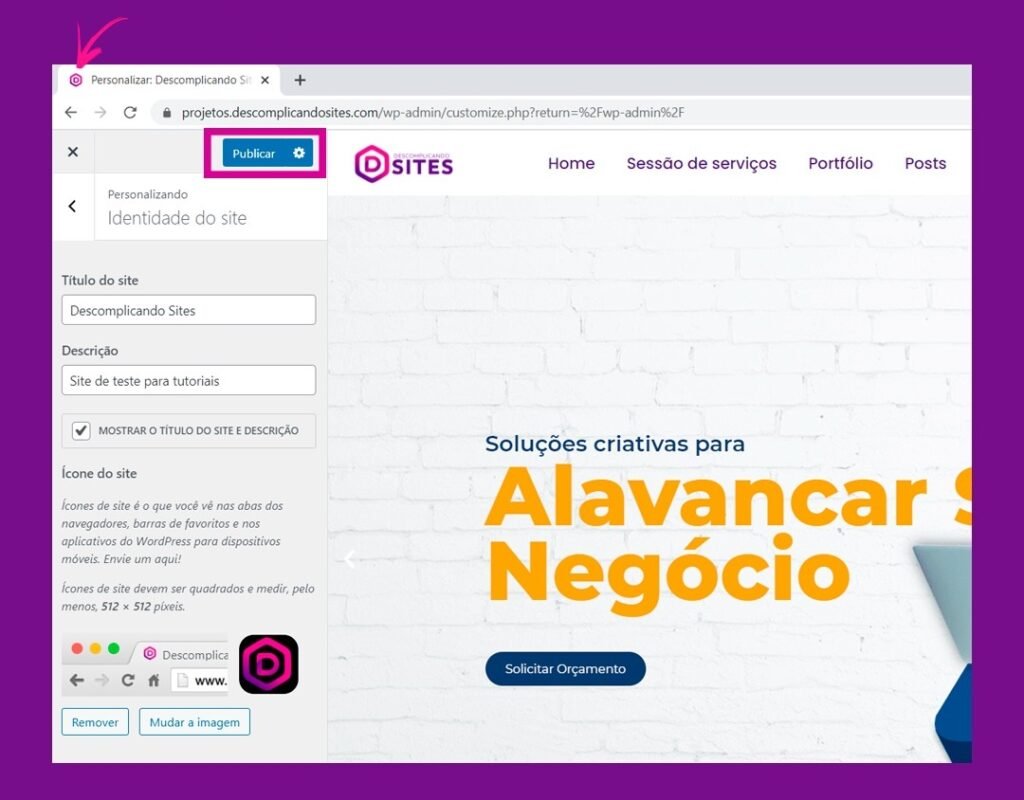
Agora basta clicar no botão “Publicar” que o seu site já vai ter um favicon.

Gostou da dica? Comenta aí o que achou.


![Faça isso no Seu Elementor Pro IMEDIATAMENTE! [Vulnerabilidade em Versão do Elementor Pro]](https://descomplicandosites.com/wp-content/uploads/2023/04/Vulnerabilidade-em-Versao-do-Elementor-Pro-Seguranca-wordpress.jpg)