E se os visitantes do site rolarem a página para a direita ou para a esquerda, o site vai ficar com espaço em branco em uma das laterais e ficará feio. Isso é um erro e precisa ser corrigido.
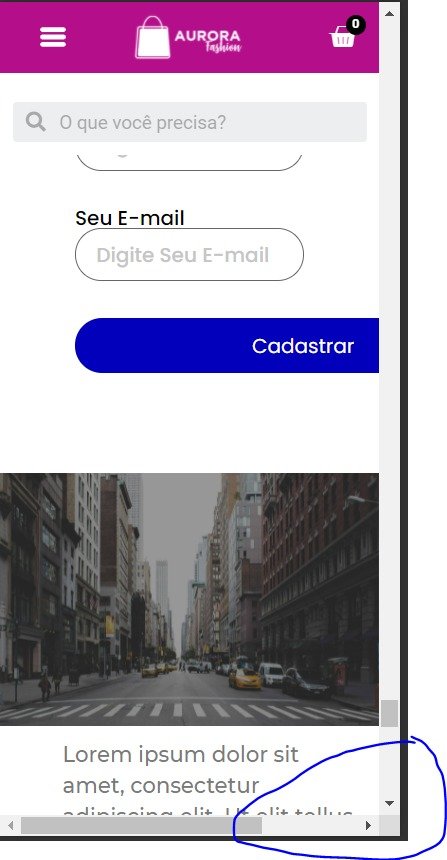
Veja as demonstrações abaixo de sites scrollando na versão Desktop e na versão Mobile(Celulares).


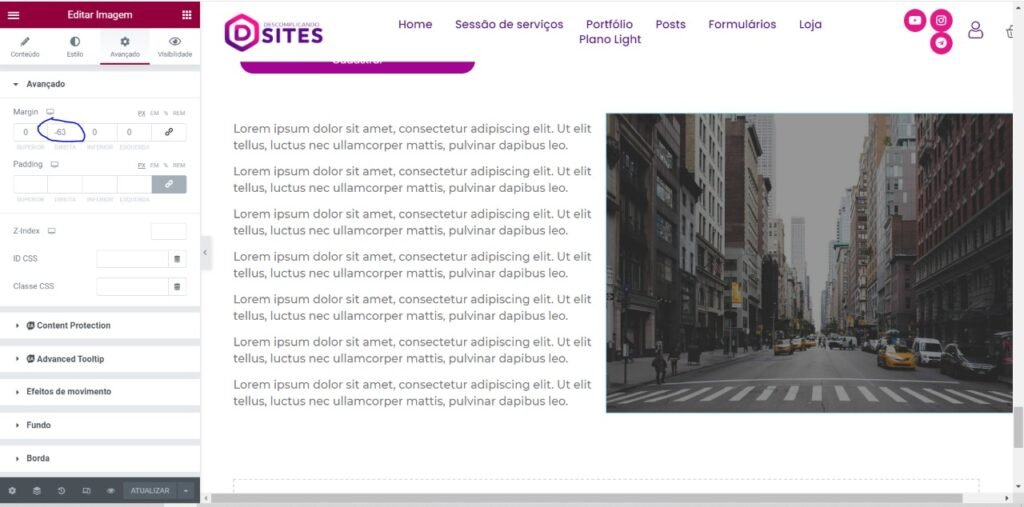
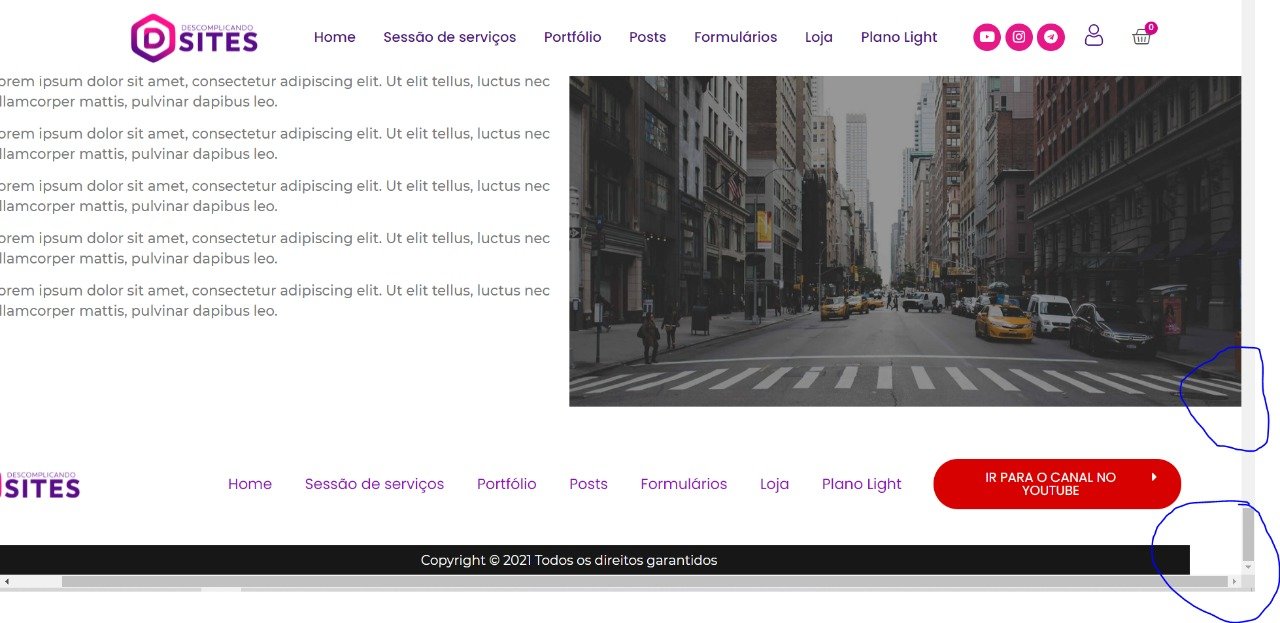
O primeiro passo é checar se realmente não tem algum(ou alguns) elemento(s) ultrapassando o limite do seu layout. Para verificar isso, arraste a barra inferior totalmente para direita e vai rolando a página par abaixo e/ou para cima para ver se tem algo passando “pra fora”. É o que acontece neste meu exemplo abaixo.

Geralmente isso acontece quando se usa seções esticadas(largura do conteúdo selecionada em largura total) e alguma margem negativa. Então para remover a barra de rolagem horizontal, ou seja, o scrollamento, basta ajustar a margem negativa. No meu caso eu excluí a margem.

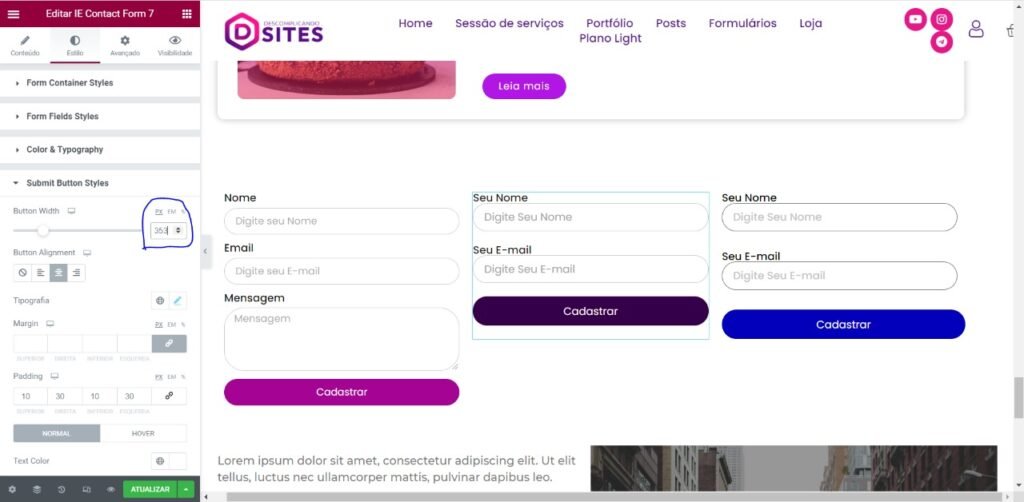
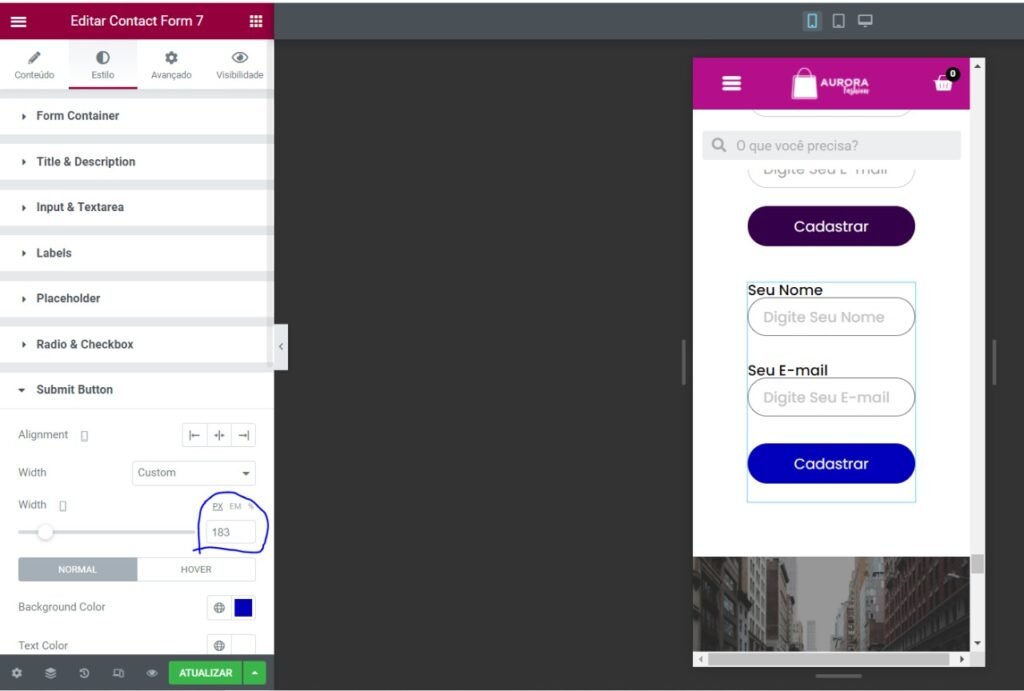
Perceba que os botões de “cadastrar” desses dois formulários estão ultrapassando/sobrando no meu Layout na versão Mobile e ainda ficando com um espaço “branco” entra a imagem e a lateral direita.

Isso acontece devido eu ter configurado os botões dos formulários, na versão Desktop do site, em uma largura para que eles ficassem alinhados com a largura do restante dos formulários. E não tinha corrigido essa largura dos botões na versão Mobile do site.

Diminuí a largura dos botões no Mobile e eles pararam de sobrar na tela.

Bom, se você já conferiu o layout do seu site tanto no Desktop quanto no Mobile(acesse site pelo seu celular para conferir) e viu que não tem nenhum elemento “sobrando” ou mesmo viu que tinha e corrigiu, e mesmo assim continua aparecendo a barra de rolagem horizontal inferior, você precisa colocar um código CSS no seu Tema.
body, html {
overflow-x: hidden !important;
}
/Corrigir escrollamento no Mobile/
@media (max-width: 786px){
body, html {
overflow-x: hidden!important;
}
}
Copie este código acima e cole-o no CSS Adicional do seu tema. Dentro do painel administrativo do WordPress, passe o mouse sobre a aba “Aparência” e clique em “Personalizar”, então clique na opção “CSS Adicional”, cole o código e depois clique no Botão “Publicar”.
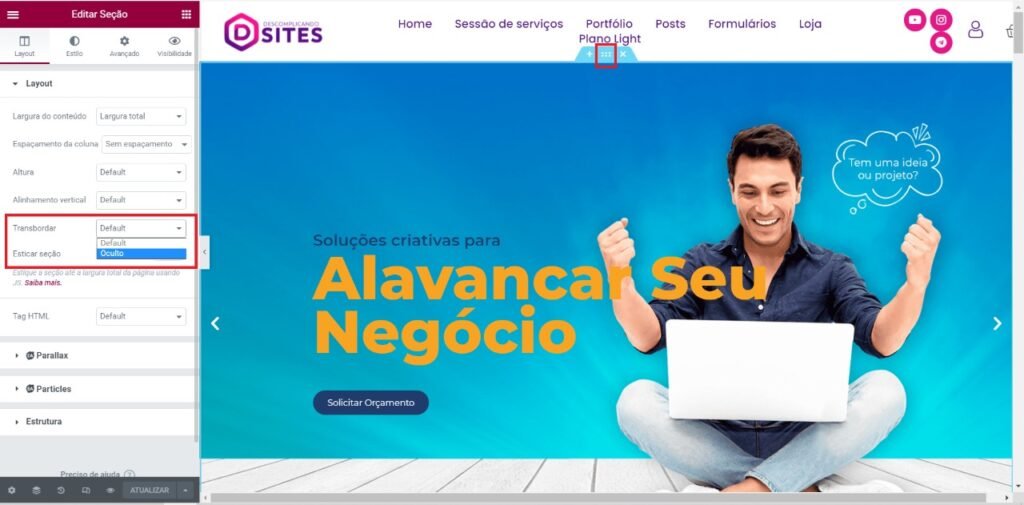
Agora veja se resolveu o problema do escrolamento, se não tiver resolvido você vai fazer a seguinte configuração em todas as seções do seu site com Elementor: Clica na seção, e na aba “Layout” do Elementor, vá em “Transbordar”, retire de “Default” e coloque em “Oculto”, e salve/atualize. Faça isso para todas as seções do seu site.



![Faça isso no Seu Elementor Pro IMEDIATAMENTE! [Vulnerabilidade em Versão do Elementor Pro]](https://descomplicandosites.com/wp-content/uploads/2023/04/Vulnerabilidade-em-Versao-do-Elementor-Pro-Seguranca-wordpress.jpg)