Se você está se deparando dom esse “bug” ao tentar editar alguma página criada com o Elementor Website Builder, ou algum Modelo do Elementor, Poupup, enfim, qualquer que seja a estrutura criada com o construtor de páginas Elementor, e se deparou com o erro “ The Preview Could Not Be Loaded”, não se desespere! Ele tem solução, então vamos lá.

Mas atenção! Antes de começar a executar os passos a seguir, peço que faça um backup de todo o seu site antes. No canal do youtube já postei um vídeo no qual ensino como fazer backups com o Plugin All-in-One WP Migration. Veja abaixo.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/dr4JgK2poes” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Observação: Caso o Backup dê mais de 250 MB e você não possuí a versão premium do All-in-One WP Migration, você vai ter que fazer um backup manual do seu site. Acesse esse post em nova aba e saiba como.
Feito o backup então vamos lá.
Que eu me recordo, esse problema que trava o editor do Elementor, me aconteceu 2 vezes.
Da primeira vez eu simplesmente desativei e excluí o Elementor Free e o Elementor pro do site. E fui na biblioteca de plugins do WordPress e instalei novamente o Elementor Free. Acessei minha conta premim no site do Elementor e baixei o Elementor Pro, então upei ele no site e ativei a licença novamente.
Já a segunda vez foi um pouco mais complicada e exigiu mais etapas. Eu consegui trocando de tema, estava usando o Hello Elementor, mudei para o OceanWP e funcionou, voltei para o Hello Elementor e continuou a funcionar.
Segundo o Elementor, isso pode acontecer devido a alguns dos arquivos do tema estarem faltando. Então essa troca de tema certamente corrigiu isso.
Mas para chegar a essa solução, teve outros que também podem resolver, pois a causa desse problema de não abrir o Editor do Elementor pode ser várias, então vamos aos passos:
Passo 1: Primeiro, obviamente, fiz a mesma coisa da resolução da primeira vez: Desinstalei e apaguei o Elementor Free e o Pro, instalei e ativei novamente. Porém dessa fez não resolveu.
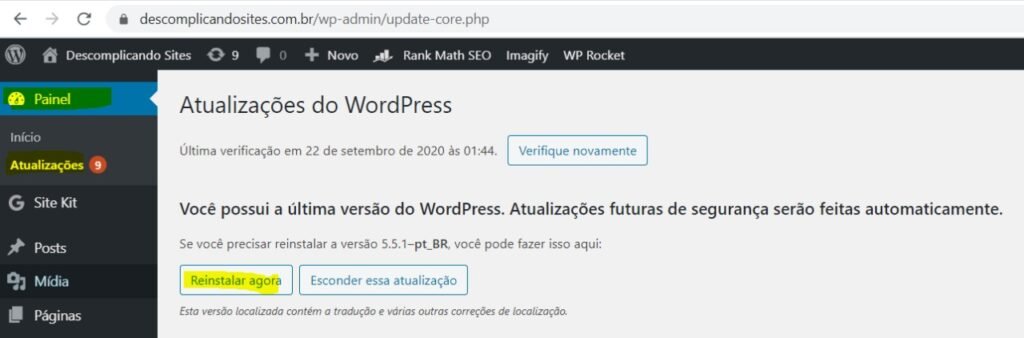
Passo 2: Essa resolve boa parte dos bugs, seja do próprio WordPress, Woocommerce ou Elementor, do site como um todo. Que é acessar a área administrativa do WordPress, depois ir na aba “painel” e depois em “atualizações” e então atualizar para versão mais recente do WordPress ou se já estiver na versão mais atual, clicar no botão: “Reinstalar agora” para assim reinstalar o CMS.

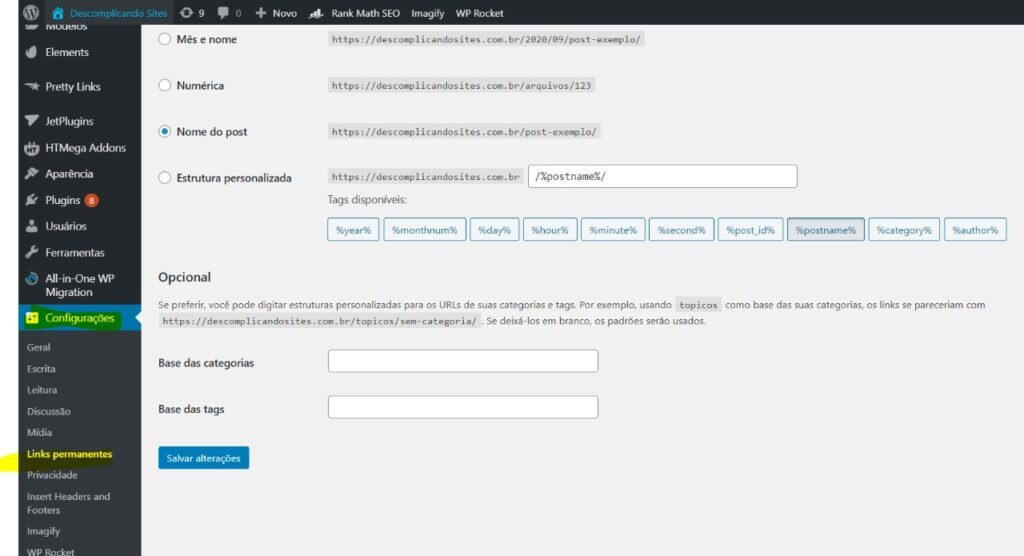
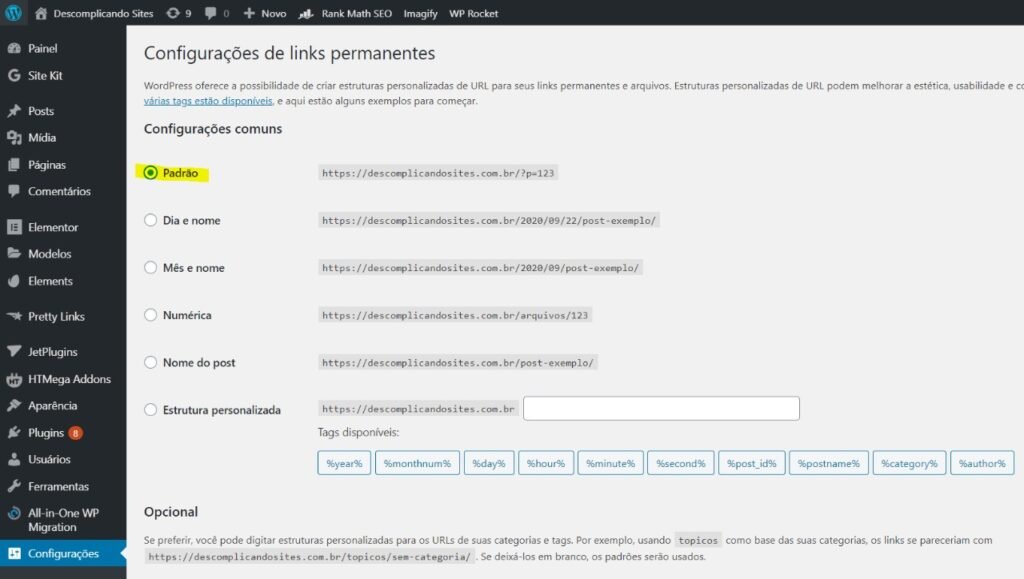
Acesse o Painel Administrativo do WordPress, Vá em “Configurações” e Depois em “Links Permanentes”.


Verifique se funcionou pra você. Depois marque novamente a opção de “Nome do Post” e salve as alterações.
Passo 4.
Apagar o arquivo .htaccess dos arquivos do site no servidor de hospedagem. Não se esqueça de baixar ele antes, pois caso a situação piore, você upa o arquivo novamente.
O htaccess é um arquivo de configuração que serve para fazer algumas modificações no host do servidor de hospedagem do seu site.
Vou te mostrar de duas formas, a primeira é para quem tem um site gerenciado no Cpanel:
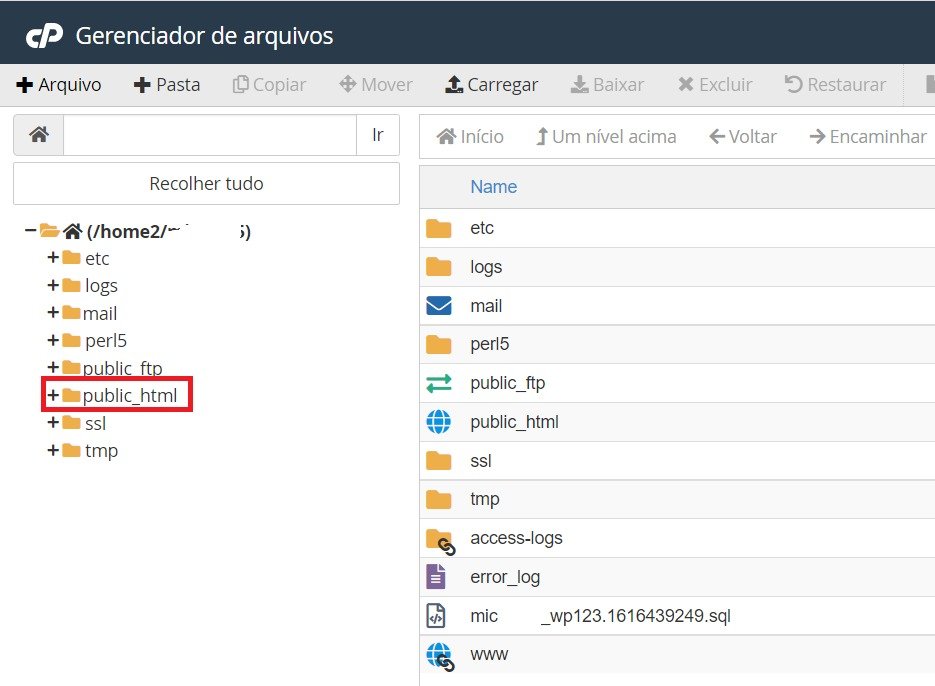
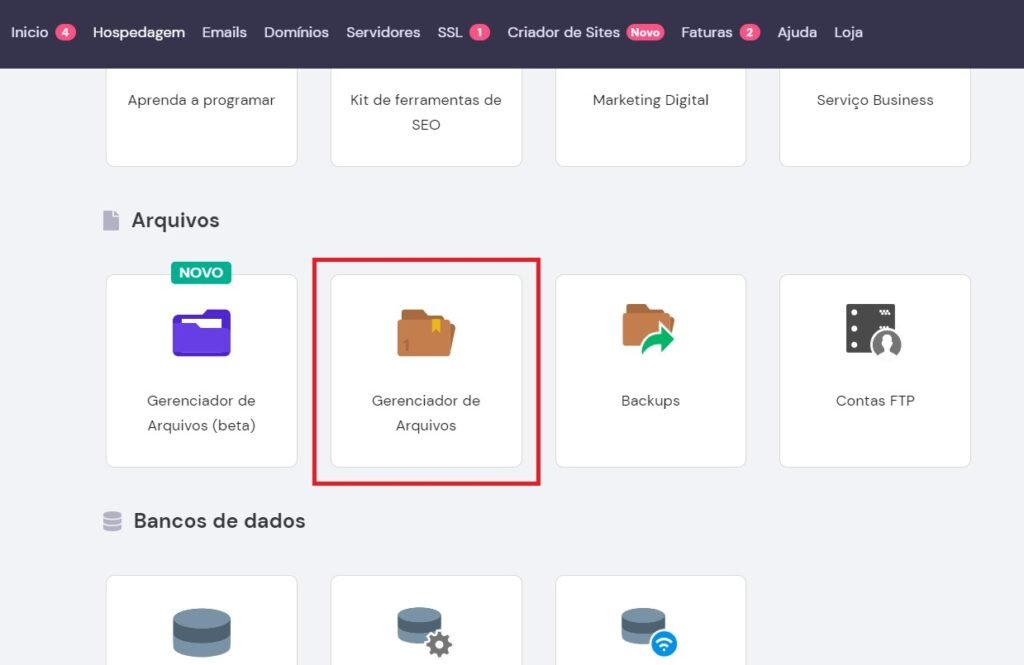
Acesse o Gerenciador de arquivos:


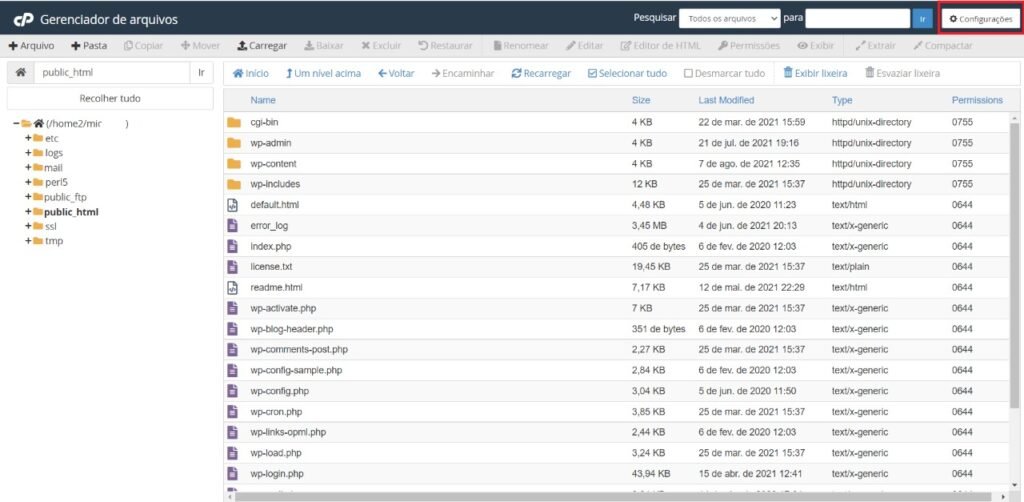
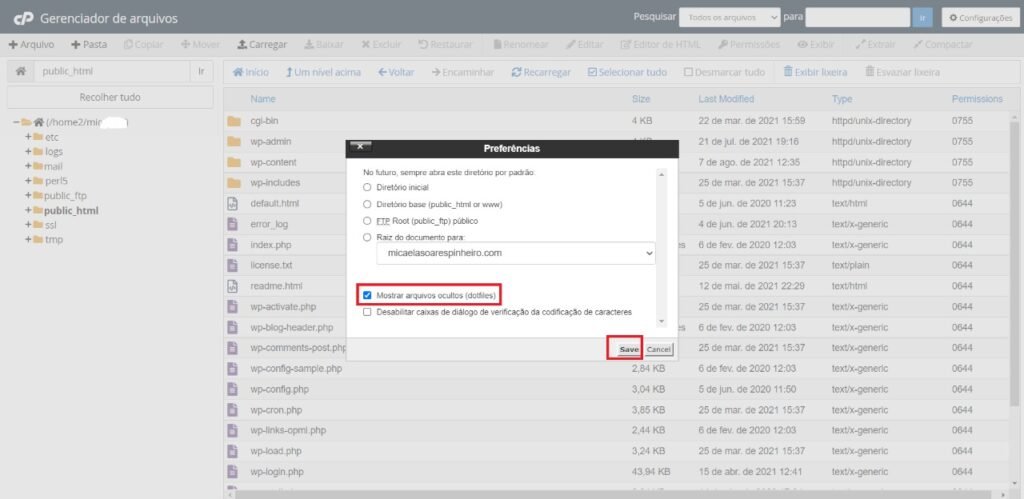
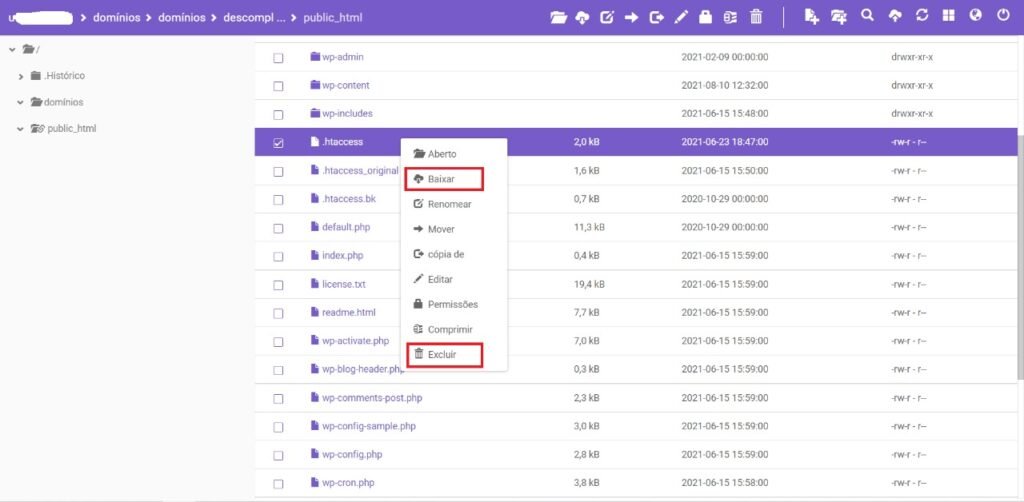
Provavelmente o arquivo .htaccess também não vai estar visível junto com os demais arquivos e pastas, então clique no botão “Configurações”.




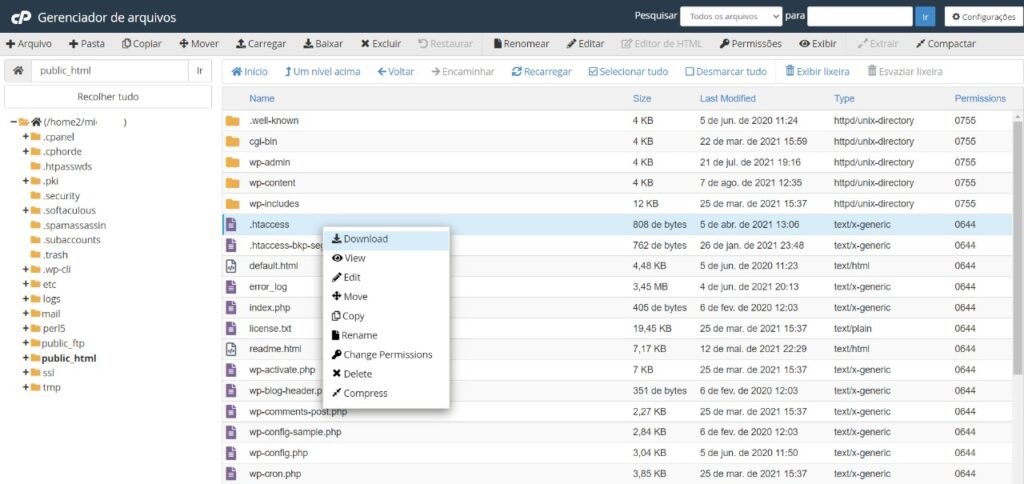
Procure a pasta do seu site, que também pode estar com o nome do domínio do seu site na dentro da pasta “domínios”, caso contrário será a pasta “public_html”. Então você verá o arquivo htaccess do seu site. Primeiro baixe-o e depois exclua.

Feito esse passo de excluir o htaccess, repita o passo anterior (Passo 3) para que o próprio WordPress gere um novo htaccess.
Caso não gere, upe o htaccess que você baixou anteriormente e passe para a tentativa a seguir:
Passo 5:
Atualize a versão do PHP na sua hospedagem de site. Caso sua hospedagem esteja usando uma versão mais antiga do PHP e o WordPress, Elementor e demais plugins estejam todos atualizados, a chance de ocorrer bugs é grande. Pois as essas ferramentas geralmente são atualizadas com a versão mais recente do PHP e se sua hospedagem está usando uma versão mais antiga, podem acontecer incompatibilidades, conflitos e bugs.
Também verifiquei se a memória de upload do WordPress estava configurada pelo menos no mínimo recomendado pelo Elementor que é de 128MB.
Veja como Atualizar o PHP da sua Hospedagem e Aumentar a Memória do WordPress nesse vídeo que postei em meu canal Descomplicando Sites:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/72qEZiQg70k” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Passo 6:
Troquei o tema Hello Elementor para o tema OceanWP. Deu certo! Resolveu o meu problema! Então voltei para o Hello Elementor e continuou a funcionar.
Conclusão
Estes foram o passo a passo que fiz para resolver o problema de “ The Preview Could Not Be Loaded”, em português: “Não foi possível carregar a visualização”, do Elementor. Sendo que tive êxito ao trocar o tema Hello Elementor para OceanWP. Depois voltei para o Hello Elementor e continuou a funcionar. Mas caso não funcionasse voltando para o Hello Elementor, eu teria ficado com o OceanWP que também é um tema bom.
Já vi esse problema acontecer com pessoas que usavam o tema Astra, elas acabaram tendo que usar o Hello Elementor ou o OceanWP.
Deixa aqui nos comentários qual desses passos deu certo para você. Ou comente outro passo, configuração que você fez para resolver.
Então até a próxima,
Ahh, não se esqueça de se inscrever em meu canal do Youtube, caso ainda não seja inscrito(a).

![Faça isso no Seu Elementor Pro IMEDIATAMENTE! [Vulnerabilidade em Versão do Elementor Pro]](https://descomplicandosites.com/wp-content/uploads/2023/04/Vulnerabilidade-em-Versao-do-Elementor-Pro-Seguranca-wordpress.jpg)